今回はユーザーコントロールを配置した時に少し躓いた点について紹介します。
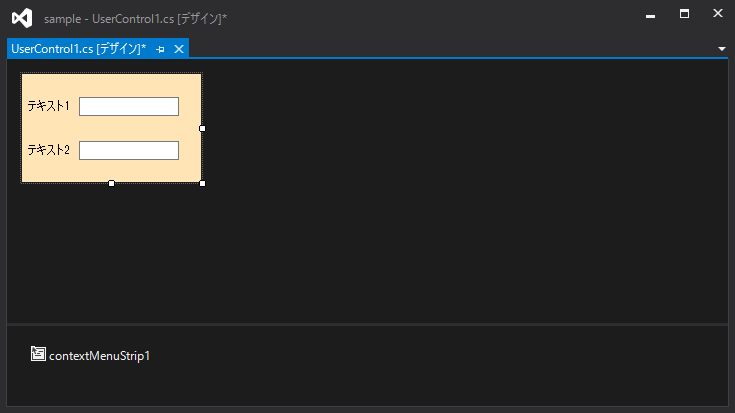
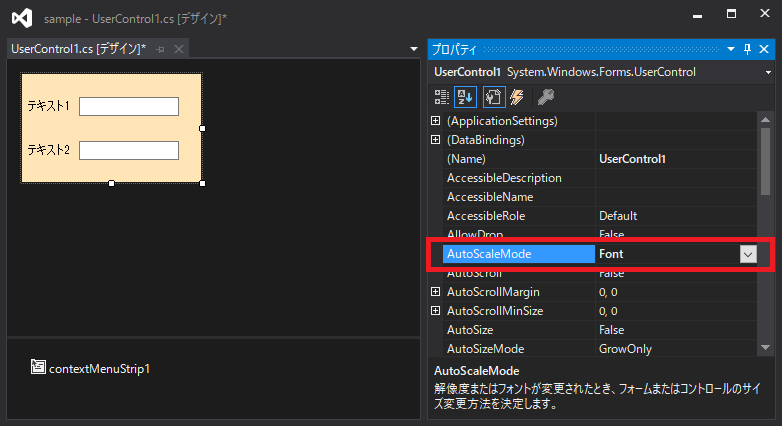
以下のようなユーザコントロールを作成しました。

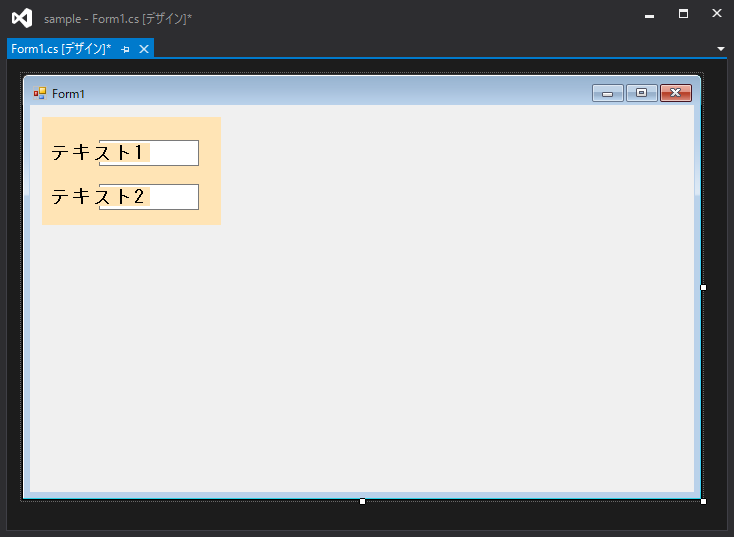
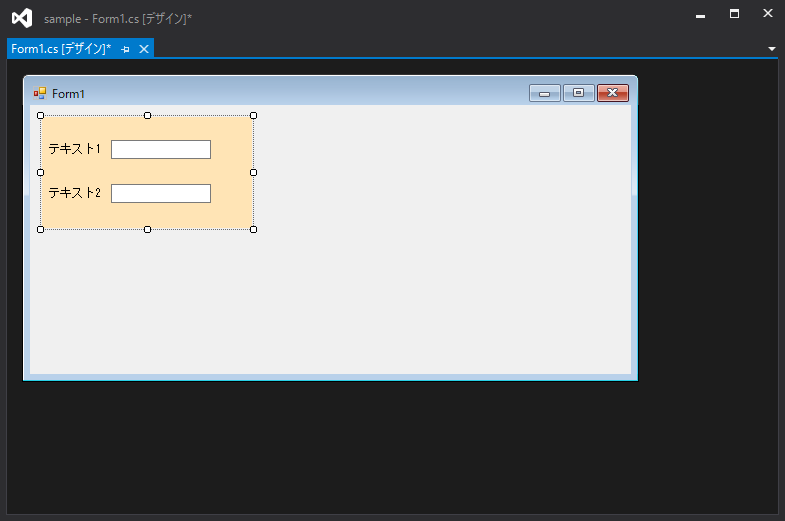
メインのフォームに配置してみると、何度やってもコントロールの位置やフォントサイズがおかしくなります。

配置したユーザーコントロールのプロパティ(AutoSizeなど)を確認してもおかしくなる理由が見つからず、作り直してまた配置してみようかと思い始めました。
もう一度プロパティの設定を確認してみようと、先ほどとは違いユーザーコントロールをデザイナで開きプロパティを一つ一つ確認していくと、

「AutoScaleMode」
なるものを発見。説明文を見てみると、
解像度またはフォントが変更されたとき、フォームまたはコントロールのサイズ変更方法を決定します。
と書かれていました。
設定するAutoScaleMode定数を見てみると、
//
// 概要:
// 自動スケーリングが無効になっています。
None = 0,
//
// 概要:
// クラスが使用するフォント (通常はシステム フォント) のサイズに応じてスケールを制御します。
Font = 1,
//
// 概要:
// ディスプレイの解像度に応じてスケールを制御します。 一般的な解像度は 96 dpi と 120 dpi です。
Dpi = 2,
//
// 概要:
// クラスの親のスケーリング モードに従ってスケールを制御します。 親が存在しない場合、自動スケーリングは無効になっています。
Inherit = 3初期値では「Font」が設定されていたため、「None」を設定し再コンパイル。
メインのフォームをデザイナで開いてみると、無事ユーザーコントロールを作成した通りの見た目で配置することが出来ました。

原因となっていたのは、配置先であるメインフォームのフォントを変更していたためでした。
AutoScaleModeプロパティで「Font」が設定されていると配置先のフォントに合わせて自動でスケーリングされるようです。
AutoScaleModeプロパティで「Font」が設定されていると配置先のフォントに合わせて自動でスケーリングされるようです。
もし同じような現象が起きて困ったら、参考に設定を見直してみてください。